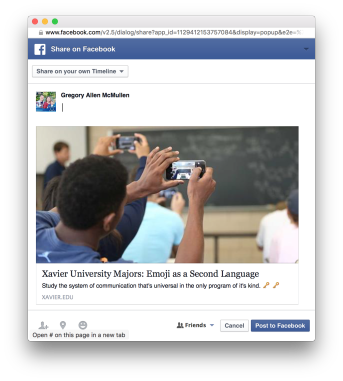
For April Fool’s day we decided to “launch” a new major, Emoji as a Second Language (Defunct). Cute right? I thought so too, until the request came in for social share buttons.
In most cases, you’d just use the default social share buttons, right? Right.
Well, I’m better than that so I decided to expand upon the effort and create my own social share buttons (with the help of a certain search engine). I’ll post some resources a bit further down.
Twitter was a piece of cake. Especially after finding the content from WebPop (4) and expanding on the URL parameters with Twitter’s documentation (3).
Facebook, however gave me some trouble. The StackOverflow article provided the direction, but Facebook’s Open Graph tags are where I started to get stressed out.
Debugging
Facebook has a great debugging tool. It’s available on their developers site for anyone to use. What’s not great, is how the scraper actually works. I was able to define all of the meta tags as required, as seen below.
<meta property="og:url" content="http://www.nytimes.com/2015/02/19/arts/international/when-great-minds-dont-think-alike.html" />
<meta property="og:type" content="article" />
<meta property="og:title" content="When Great Minds Don’t Think Alike" />
<meta property="og:description" content="How much does culture influence creative thinking?" />
<meta property="og:image" content="http://static01.nyt.com/images/2015/02/19/arts/international/19iht-btnumbers19A/19iht-btnumbers19A-facebookJumbo-v2.jpg" />
When I used the debugging tool, my OG tags were defined but the defined content wasn’t pulled in properly. Mainly claiming that the photo couldn’t be downloaded.
After checking the actual og:description my text was Study the system of communication that's universal in the only program of it’s kind. As I reviewed the content, I noticed the it’s wasn’t the HTML safe apostrophe so I changed it.
No Dice
After a bit longer, I realized the apostrophe in that's looked right, but I changed it out anyway. And guess what…
Hallelujah, it’s fixed

TL;DR
Long story short, escape your titles/descriptions. Facebook’s kind of picky.
Resources
- Petra Gregorová - How to create social share buttons with custom icons
- Facebook Developers - Share Button
- Twitter Documentation - Tweet Button Parameter Reference
- WebPop* - Add a Custom Twitter Button to your Website
- StackOverflow* - Open Facebook Share in a modal pop up window or standard pop up window
* - Actually used this code/example for production.